
라이브러리 소개
여러가지 다양한 아이콘을 간단하게 표시할 수 있다.
무료 버전인 Free, 유료 버전인 Pro가 있는데 그중에서 무료 버전으로 정리해보았다.
* 라이선스 정보 : MIT
https://github.com/FortAwesome/vue-fontawesome?tab=MIT-1-ov-file#readme
GitHub - FortAwesome/vue-fontawesome: Font Awesome Vue component
Font Awesome Vue component. Contribute to FortAwesome/vue-fontawesome development by creating an account on GitHub.
github.com
라이브러리 사용
라이브러리 설치
복사후 터미널에서 Shift + Insert 단축키 -> 엔터 입력
npm i @fortawesome/fontawesome-svg-core
npm i @fortawesome/free-brands-svg-icons
npm i @fortawesome/free-regular-svg-icons
npm i @fortawesome/free-solid-svg-icons
npm i @fortawesome/vue-fontawesome
라이브러리 세팅
main.js 파일에 다음과 같이 작성
/* 공통 */
import { createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
/* 폰트어썸 */
import { library, dom } from '@fortawesome/fontawesome-svg-core';
import { fas } from '@fortawesome/free-solid-svg-icons';
import { far } from '@fortawesome/free-regular-svg-icons';
import { fab } from '@fortawesome/free-brands-svg-icons';
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome';
library.add(fas, far, fab);
dom.watch();
/* 전역 컴포넌트에 추가 */
app.component('FontAwesomeIcon', FontAwesomeIcon);
/* 공통 */
app.mount('#app');
라이브러리 사용
기본
<font-awesome-icon icon="fa-solid fa-아이콘명" />
예제
<template>
<button @click="isActive = !isActive">active status : {{ isActive }}</button>
<br /><br />
<div>
font-awesome-icon 태그 :
<font-awesome-icon
:icon="isActive ? 'fa-solid fa-star' : 'fa-regular fa-star'"
/>
<!--
#. font-awesome-icon 외 다른 태그를 사용할경우
main.js 파일에서 dom.watch()를 사용함으로써 font-awesome-icon 태그가 아니어도 사용 가능
단, font-awesome-icon 태그와 다른점은 다음과 같다
1. 최초 랜더링된 이후, 클래스명이 변경되었을때
변경된 클래스명의 아이콘으로 업데이트되지않는다
* 필요시 v-if 등으로 재랜더링을 해줘여하는 번거로음이 발생한다
-->
<div>
그외 태그 :
<div :class="isActive ? 'fa-solid fa-star' : 'fa-regular fa-star'"></div>
</div>
</div>
</template>
<script setup>
import { ref } from 'vue';
const isActive = ref(false);
</script>
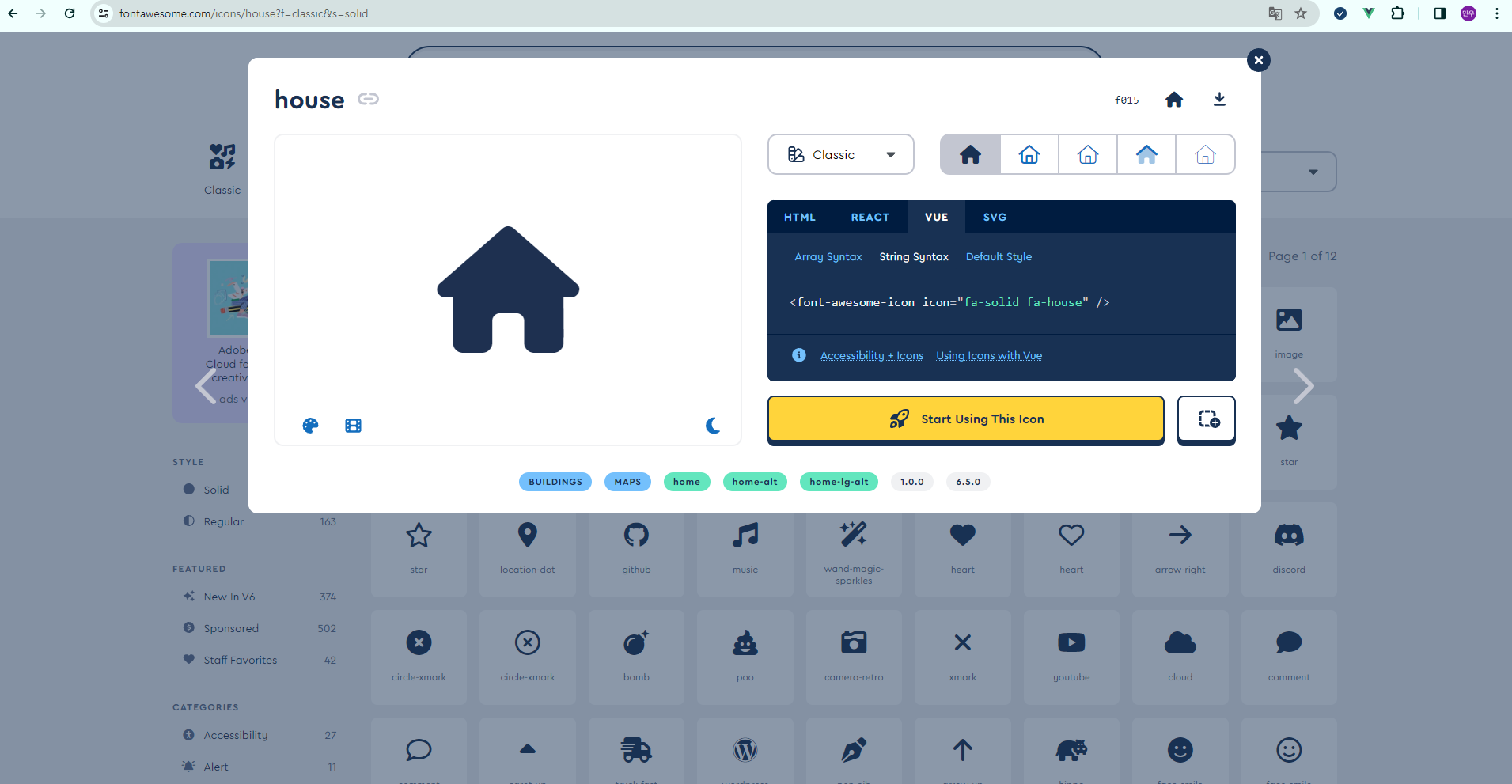
참고
https://fontawesome.com/search?o=r&m=free
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com




<template>
<!-- 복사된 내용 붙여넣기 -->
<!--
예시)
<font-awesome-icon icon="fa-solid fa-house" />
-->
</template>
<script setup>
</script>
'💻 FullStack > Vue.js' 카테고리의 다른 글
| Vue Day.js 라이브러리로 진행률(%) 표시하기 (0) | 2024.01.14 |
|---|---|
| Vue 날짜 표시 라이브러리 Day.js (1) | 2024.01.14 |
| Vue 간단하게 이미지 미리보기 만들어보기 (Base64, FileReader) (0) | 2024.01.13 |
| Vue 시작일과 종료일로 진행률(%) 표시하기 (0) | 2023.09.19 |
| Vue CSS height 속성 값에 % 사용해보기 (1) | 2023.09.14 |